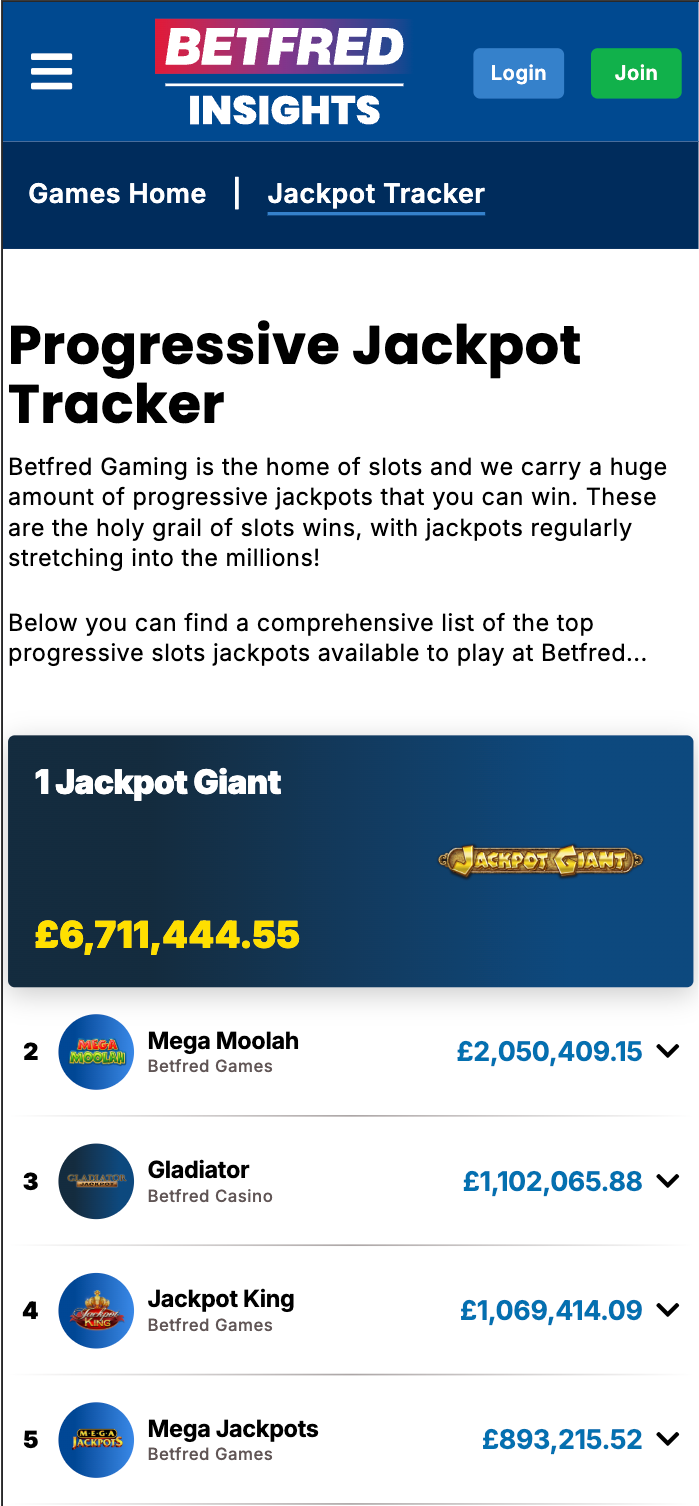
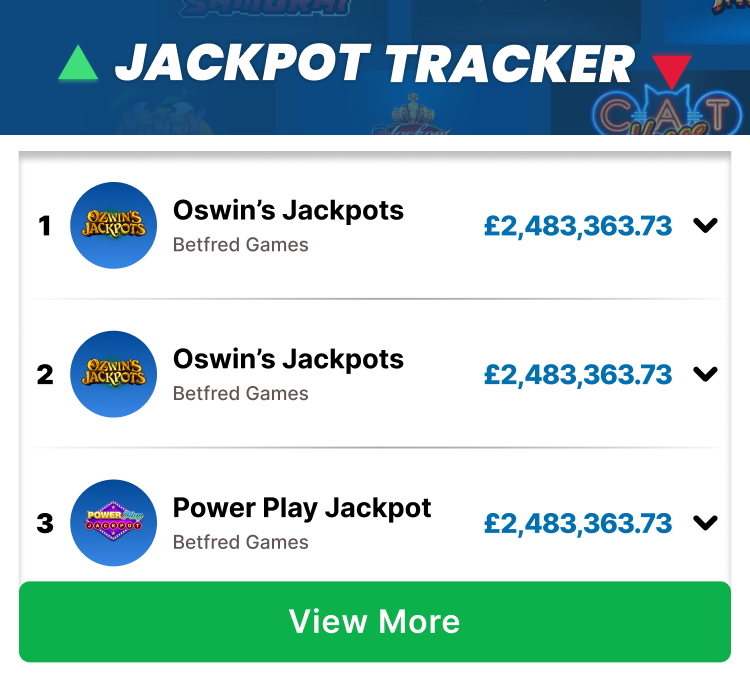
Betfred Insights Jackpot Tracker
UX Design Case Study


Designing the first version of the Jackpot Tracker taught me how to balance data-heavy content with visual simplicity. Collaborating closely with developers early in the process also ensured that the product was technically feasible and performant. I'm proud to have helped launch a feature that has become a recurring destination for Betfred users.